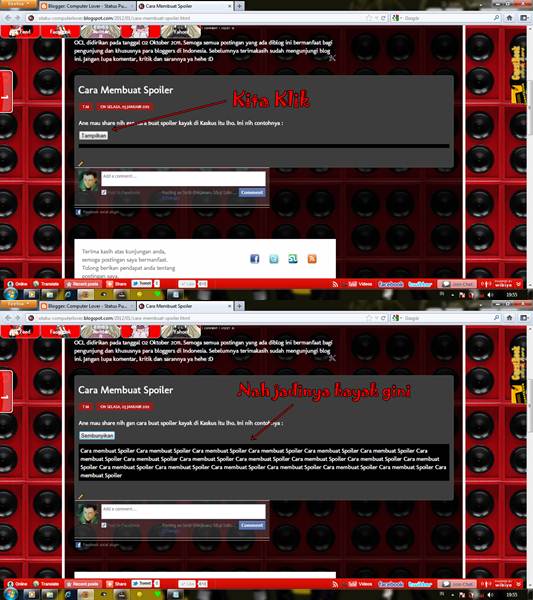
Cara Membuat Spoiler
Kali ini ane mau share nih gan cara buat spoiler kayak di Kaskus itu lho. Langsung aja ini kode scriptnya :
<div id="spoiler">
<div><input type="button" value="Spoiler" style="margin:0px;padding:0px;" onClick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = '';this.innerText = ''; this.value = 'Sembunyikan'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Tampilkan'; }">
</div>
<div style="background: #000000; margin: 10px auto;
border: 0px solid #000;
padding: 5px;">
<div style="display: none;">
Cara membuat Spoiler </div>
</div>
</div>
NB: Huruf yang berwarna orange itu hanya contoh, kalian bisa merubahnya sesuka hati.

Tidak ada komentar:
Posting Komentar